Индекс нагрузки шин
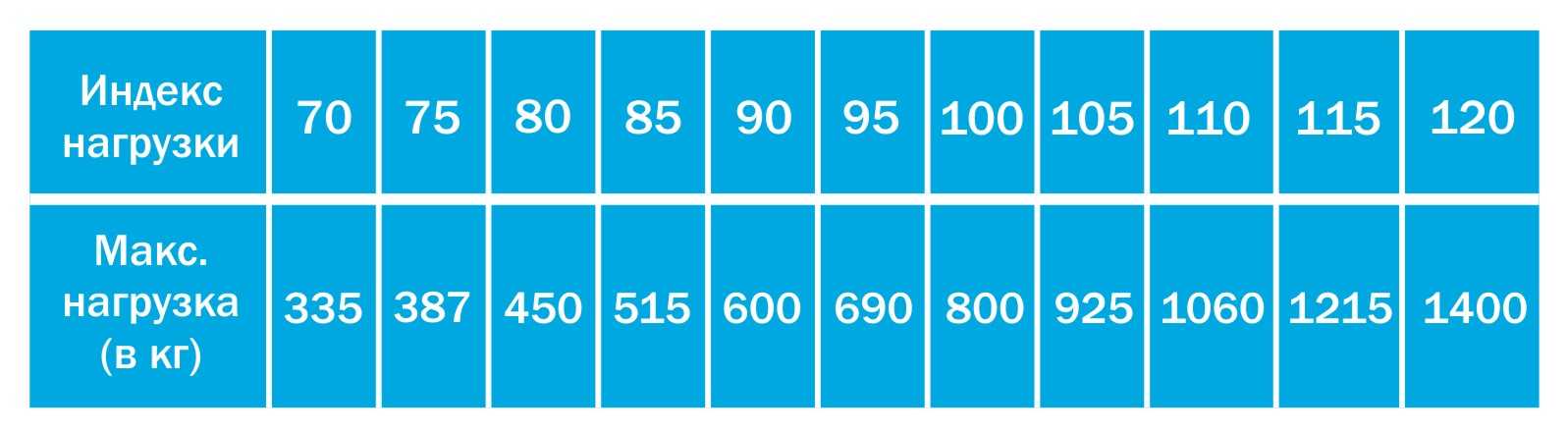
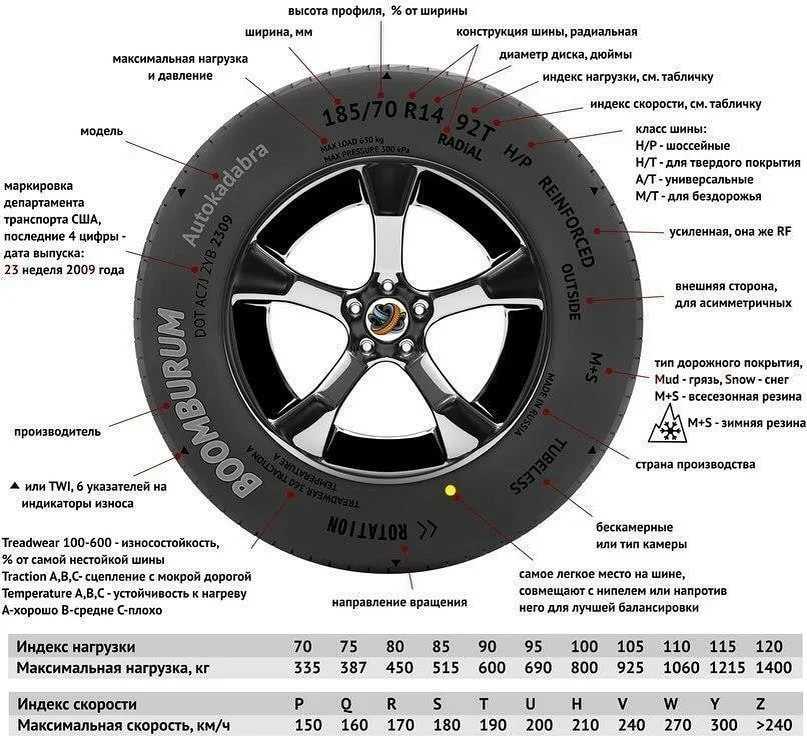
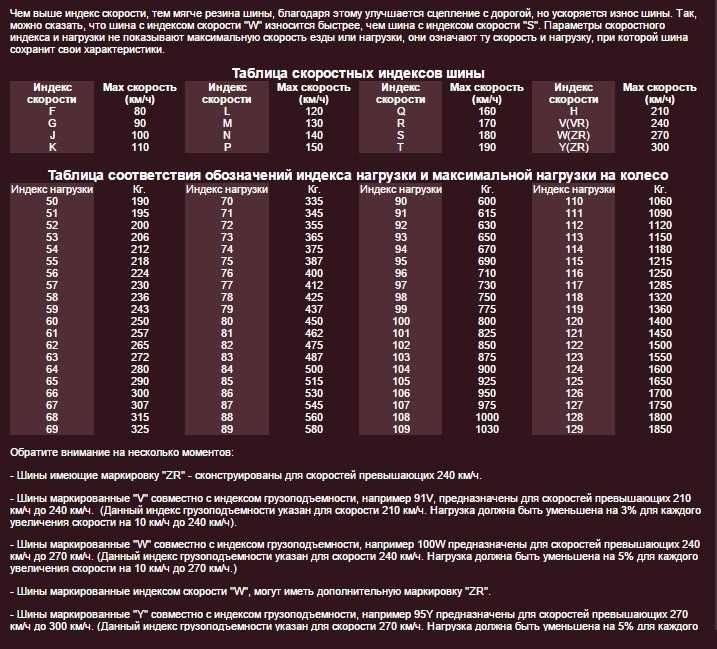
Число «92» в маркировке шины — индекс нагрузки. Это параметр предельно допустимой нагрузки на одну шину. Для определения индекса используют таблицу (она приведена ниже). Кроме того, некоторые производители сами пишут допустимый индекс нагрузки; в том случае на шине будет написано: «Max Load» «максимальная нагрузка» и следом два числа — вес в килограммах и фунтах.
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
← Все статьи
Индекс нагрузки (индекс несущей способности — ИНС) указывает на максимальный удельный вес автомобиля в килограммах, который может приходиться на одно колесо. Индексы нагрузок для шин класса V указаны для максимальной скорости 210 км/час, для шин класса W — 240 км/час, для шин класса Y — 270 км/час. Индексы нагрузки наносится на с обеих сторон шины. Первая цифра показывает грузоподъемность шины при одинарной установке, а вторая цифра соответствует двойной ошиновке. Для обозначения соответствующих нагрузок шины на более высоких скоростях применяется дополнительная маркировка — данное значение указывается в круге. Большинство производителей указывают индекс несущей способности в маркировке шины между типоразмером и индексом скорости. Чем выше значение индекса нагрузки, тем больше грузоподъёмность шины.
Максимально допустимый индекс нагрузки автомобильных шин можно найти в руководстве по эксплуатации вашего авто. | |||||||
Рейтинг скорости шины — шины JAX
Рейтинг скорости или индекс скорости обозначается буквой и связан с максимальной скоростью шины при работе с максимальной грузоподъемностью. Шина с индексом скорости «Y» означает, что она может безопасно эксплуатироваться на максимальной скорости 300 км/ч.
| Символ категории скорости | Скорость (км/ч) | Символ категории скорости | Скорость (км/ч) | Символ категории скорости | Скорость (км/ч) |
|---|---|---|---|---|---|
| А1 | 5 | Е | 70 | С | 180 |
| А2 | 10 | Ф | 80 | Т | 190 |
| А3 | 15 | Г | 90 | У | 200 |
| А4 | 20 | Дж | 100 | Х | 210 |
| А5 | 25 | К | 110 | В | 240 |
| А6 | 30 | л | 120 | Вт | 270 |
| А7 | 35 | М | 130 | Д | 300 |
| А8 | 40 | Н | 140 | З | *Более 240 |
| Б | 50 | Р | 150 | ||
| С | 60 | В | 160 | ||
| Д | 65 | Р | 170 |
*По вопросам скорости и грузоподъемности обращайтесь к производителю шин.
Если в размер шины включены буквы «ZR», а за ними следует описание обслуживания, то шина относится к категории скорости, указанной в описании обслуживания.
| Описание услуги Примеры: | |
|---|---|
| Описание шины | Максимально допустимая скорость |
| 225/55R 17 97W | 270 км/ч |
| 225/55ZR 17 97Вт | 270 км/ч |
| 255/40R 17 94W | 270 км/ч |
| 255/40ZR 17 (94)* | Более 240 км/ч* |
*В эту категорию включены только шины V, W или Y.
Необходимо проконсультироваться с изготовителем шин, чтобы определить максимальную скорость шины, если шина имеет символ «ZR» и не содержит описания обслуживания. Символ «ZR» должен присутствовать в обозначении размера шины для шин, максимальная скорость которых превышает 300 км/ч.
Что такое скорость загрузки шины?
Рейтинг скорости шины — это максимальная скорость, при которой шины могут безопасно нести нагрузку в течение длительного периода времени в идеальных условиях.
Фактическая допустимая скорость может быть меньше номинала шины. Шина тестируется в строго контролируемых лабораторных условиях. Внешние факторы могут повлиять на максимальную скорость, которую могут выдержать шины, и ограничить максимальную безопасную скорость шины:
- Состояние шин
- Уровень накачивания
Дополнительный груз или вес - Дорожные покрытия
- Погода
Имеет ли значение скоростная характеристика шин?
Шины с более высоким рейтингом скорости обычно изготавливаются из более мягких резиновых смесей и имеют более жесткую конструкцию. Это приводит их к лучшему прохождению поворотов, тормозной способности и управляемости.
Как узнать предельную скорость шины?
Ограничение скорости шины указано на боковине шины и обозначается одной или двумя буквами
, обычно после индекса нагрузки. Как правило, его можно найти в руководстве по эксплуатации и на дверном косяке со стороны водителя.
Как правило, его можно найти в руководстве по эксплуатации и на дверном косяке со стороны водителя.
Эта буква обозначает максимальную скорость шины при работе с максимальной грузоподъемностью.
Если шина имеет маркировку «L», ее можно безопасно эксплуатировать на максимальной скорости 120 км/ч
Могу ли я поставить на свой автомобиль шину с более высоким рейтингом скорости?
Установить на автомобиль шину для более высоких скоростей не проблема.
Его установка может улучшить вашу реакцию на повороты, мощность торможения и управляемость. Вы просто не можете ездить с шинами, которые ниже рекомендуемого индекса скорости.
Вы должны смотреть на рейтинг скорости и рейтинг нагрузки вместе.
Если у вас есть шины с разным скоростным индексом, ограничением для шины с самым низким рейтингом является ваша максимальная скорость.
Можно ли смешивать шины с разным скоростным индексом?
Не рекомендуется смешивать и подбирать шины с разными рейтингами скорости
. Если вы думаете о замене шин, скоростные шины следует заменять комплектами из четырех штук.
Если вы думаете о замене шин, скоростные шины следует заменять комплектами из четырех штук.
Если у вас есть шины с разным скоростным индексом, ограничением для шины с самым низким рейтингом является ваша максимальная скорость.
Что это такое и как оптимизировать для него ваш веб-сайт
Индекс скорости (SI) — интересный показатель при рассмотрении скорости страницы. Это абсолютный показатель производительности вашей страницы, но он полностью отличается от других ориентированных на пользователя показателей, таких как «Первая отрисовка с содержанием» и «Самая большая отрисовка с содержанием». SI показывает, как быстро ваш сайт загружается в верхней части страницы. Или, другими словами, когда весь контент в области просмотра пользователя полностью виден. Глядя на время загрузки вашей страницы, вы вряд ли будете оштрафованы или вознаграждены за ваш индекс скорости. Это не повод его игнорировать. Как отдельная метрика, это одна из немногих, которая включает в себя несколько других метрик и может дать вам четкое представление об общей скорости, эффективности и производительности вашего сайта.
Подпишитесь на наш канал Youtube
Что такое индекс скорости?
Lighthouse, основа Google для PageSpeed Insights, анализирует несколько показателей производительности для оценки вашего сайта. Индекс скорости (SI) является одним из них, и отчет будет отображать время в секундах, а не в миллисекундах, как в некоторых других показателях. Google определяет SI как «насколько быстро содержимое страницы визуально заполняется».
Довольно прямолинейно, не так ли?
Индекс скорости не учитывает внутренние скрипты или другие неокрашенные нагрузки. Хотя они на это влияют. SI — это просто мера того, сколько времени требуется пользователям, чтобы полностью увидеть ваш контент. Это кикер. Полностью . В то время как другие показатели, такие как LCP, измеряются, когда отображается наибольшая часть контента, индекс скорости учитывает любой и весь контент , который должен отображаться на самом деле.
Это кикер. Полностью . В то время как другие показатели, такие как LCP, измеряются, когда отображается наибольшая часть контента, индекс скорости учитывает любой и весь контент , который должен отображаться на самом деле.
Это не показатель общей скорости страницы. Это учитывается, когда браузер отображает все элементы. Включая невидимые скрипты и элементы, влияющие на производительность. Однако, если вам нужен хороший показатель того, когда ваши пользователи воспринимают страницу как полностью загруженную , SI — это метрика, за которой нужно следить. Из-за того, что он ориентирован на пользователя, SI может быть хорошим показателем общего состояния сайта, а также базовым уровнем для пользовательского опыта вашего сайта (UX).
Как измерить индекс скорости
Как и в случае с большинством показателей производительности сайта, одним из лучших инструментов для использования является собственный PageSpeed Insights от Google. Этот инструмент также является одним из самых специфичных по результатам, которые он возвращает. Это относительно критично даже для самых хорошо составленных сайтов. PageSpeed Insights чаще всего дает лабораторных данных для вашего сайта, основанных на совокупных данных за последние 28 дней. Однако, если у вас достаточно посетителей, которые передают информацию обратно в Google через Chrome, вы также можете получить из отчета 90 287 реальные полевые данные . Однако не каждый сайт может получить это.
Этот инструмент также является одним из самых специфичных по результатам, которые он возвращает. Это относительно критично даже для самых хорошо составленных сайтов. PageSpeed Insights чаще всего дает лабораторных данных для вашего сайта, основанных на совокупных данных за последние 28 дней. Однако, если у вас достаточно посетителей, которые передают информацию обратно в Google через Chrome, вы также можете получить из отчета 90 287 реальные полевые данные . Однако не каждый сайт может получить это.
Как видите, скорость по многим из этих показателей находится в зеленой зоне. Это указывает на то, что они «хорошие». Это, очевидно, где вы хотите, чтобы ваш сайт. Однако индекс скорости составляет 4,0 секунды и оранжевый цвет. Это долгое время для пользователя, чтобы увидеть все, что находится выше сгиба.
Что такое хороший индекс скорости?
PageSpeed Insights использует следующие показатели для ранжирования индекса скорости вашего сайта и соответствующего цветового кодирования:
- Зеленый (хорошо) – от 0 до 3,4 секунды
- Оранжевый (умеренный) — от 3,4 до 5,8 секунд
- Красный (медленно) – более 5,8 секунд
Как мы уже говорили, PageSpeed Insights очень критичен в своих измерениях. Если вы находитесь в оранжевом или красном, вы можете использовать такой инструмент, как GTmetrix или тест скорости Pingdom, чтобы увидеть, что показывают их данные в реальном времени. Мы считаем, что лучше протестировать ваш сайт с помощью нескольких инструментов в разное время, чтобы получить наилучшее представление об общей производительности.
Если вы находитесь в оранжевом или красном, вы можете использовать такой инструмент, как GTmetrix или тест скорости Pingdom, чтобы увидеть, что показывают их данные в реальном времени. Мы считаем, что лучше протестировать ваш сайт с помощью нескольких инструментов в разное время, чтобы получить наилучшее представление об общей производительности.
Как оптимизировать показатель индекса скорости
Вы можете предпринять ряд шагов, чтобы оптимизировать свой индекс скорости. Если вы когда-либо пытались оптимизировать свой сайт для любого увеличения скорости страницы (или, технически, для снижения), то вы, вероятно, каким-то образом повлияли на свой показатель SI. Мы собираемся показать вам несколько способов точного таргетинга вашего времени SI, чтобы ваша страница загружалась как можно быстрее и предоставляла вашим посетителям наилучшие возможности.
Уменьшить ресурсы блокировки рендеринга
В частности, сокращение времени выполнения JavaScript — один из лучших способов повысить показатель Speed Index. Ресурсы блокировки рендеринга — это скрипты и код, которые предотвращают загрузку других частей вашего веб-сайта, имея приоритет. Вместо того, чтобы сайт загружал разные элементы одновременно, некоторые элементы приостанавливают работу всех остальных, пока они не будут завершены.
Ресурсы блокировки рендеринга — это скрипты и код, которые предотвращают загрузку других частей вашего веб-сайта, имея приоритет. Вместо того, чтобы сайт загружал разные элементы одновременно, некоторые элементы приостанавливают работу всех остальных, пока они не будут завершены.
И это снижает индекс скорости вашего сайта. Чтобы обойти это, вы можете отложить загрузку любого количества скриптов и кусков кода до тех пор, пока видимые элементы не будут отрисованы в DOM. Выявить виновников на самом деле относительно легко, так как вы можете использовать Chrome Dev Tools, чтобы посмотреть на свой сайт по мере его загрузки, и инструмент укажет, что мешает рендерингу элементов.
Кроме того, пользователи WordPress могут использовать плагин кэширования (или плагин оптимизации сайта), такой как W3 Total Cache или WP Rocket, чтобы справиться с этим. Часто эти плагины имеют простой переключатель для отсрочки ресурсов, блокирующих рендеринг.
Пользователи Divi также имеют большое преимущество для блокировки таких ресурсов, поскольку параметры темы позволяют переключать отсрочку CSS, блокирующую рендеринг, а также сценарии jQuery. Вдобавок ко всему, функции Critical CSS разбивают большие фрагменты кода, которые могут задерживать содержимое вашего сайта и заставлять его загружаться намного быстрее, чем в противном случае. Хотя некоторые из них являются переключателями, Divi автоматически включает другие. Установка Divi в большинстве случаев должна помочь вам сразу же получить оценку SI.
Вдобавок ко всему, функции Critical CSS разбивают большие фрагменты кода, которые могут задерживать содержимое вашего сайта и заставлять его загружаться намного быстрее, чем в противном случае. Хотя некоторые из них являются переключателями, Divi автоматически включает другие. Установка Divi в большинстве случаев должна помочь вам сразу же получить оценку SI.
Сокращение основной работы вашего сайта
Как и ресурсы, блокирующие рендеринг, вы можете ограничить производительность вашего сайта, загружая различные элементы, которые потребляют много вычислительной мощности вашего сервера. Уменьшение их может помочь ускорить продвижение сайта в браузере.
Самое простое решение для этого — прекратить использование слишком большого количества JavaScript . GTmetrix говорит лучше всего:
В общем, чем больше JavaScript на вашей странице, тем дольше процесс парсинга/компиляции; что приводит к более длительному ожиданию пользователями просмотра контента и взаимодействия с вашей страницей.
Мы понимаем, что это может быть непросто. Вы разработали сайт так, чтобы он функционировал определенным образом. Однако может быть неиспользуемый код, который вы можете удалить, и вы можете оптимизировать любой сторонний JavaScript, который вы загружаете на свой сайт. Кроме того, минимизируйте свой JavaScript.
В дополнение к аудиту JS убедитесь, что вы минимизируете CSS и HTML. Это снизит еще большую нагрузку на основную нить. Плагины кэширования и оптимизации также часто имеют эти параметры.
пользователей Divi снова имеют преимущество, поскольку тема автоматически минимизирует и разбивает CSS и JavaScript на фрагменты размером с укус для более быстрой пропускной способности, устраняя необходимость уделять много внимания вашему основному потоку.
Часто задаваемые вопросы об индексе скорости Индекс скорости — это простая концепция со сложными разветвлениями. Мы хотим ответить на некоторые часто задаваемые вопросы об SI, чтобы помочь вам максимально оптимизировать свой веб-сайт.
Как индекс скорости влияет на общую производительность моего веб-сайта?
Индекс скорости, как отдельная метрика, является очень хорошим показателем производительности вашего веб-сайта в ряде различных областей. Поскольку он учитывает полностью видимый контент в верхней части страницы, вы можете использовать его в качестве показателя не только воспринимаемой пользователем загрузки, но и приблизительной оценки того, что ваш сайт делает в ряде различных областей.
На самом деле он сам по себе не дает вам много информации о том, что делает ваш сайт. Его можно рассматривать как всеобъемлющую метрику, которая, по словам GTmetrix, является «полезным общим эталоном для оценки производительности вашего веб-сайта в целом».
Должен ли я уделять особое внимание моему индексу скорости?
Вероятно, нет, нет.
Хотя очень полезно проводить сравнительный анализ вашего сайта, сосредоточив внимание на других, более детальных проблемах, таких как первая отрисовка содержимого (FCP), самая большая отрисовка содержимого (LCP), время до первого байта (TTFB) и задержка первого ввода (FID).

 su
su